欢迎使用 Sketch 2 的用户手册,这个手册的内容同时适用于新手和熟练用户。
如果你对于这个手册的内容有任何想法和疑问,请通过邮箱 mail@bohemiancoding.com 随时联系我们。
我们会不断的完善本手册。
什么是 Sketch
Sketch 是一款适用于所有设计师的矢量绘图应用。矢量绘图也是目前进行网页,图标以及界面设计的最好方式。但除了矢量编辑的功能之外,我们同样添加了一些基本的位图工具,比如模糊和色彩校正。
我们尽力让 Sketch 容易理解并上手简单,同时又有足够强大的功能可以去替代 Adobe Photoshop. Sketch 自身的界面和图标都是在 Sketch 当中设计和完成的,你也可以在我们的网站上下载到一个早期版本的图标。
为什么选择 Sketch
Sketch 是为图标设计和界面设计而生的。它是一个有着出色 UI 的一站式应用,所有你需要的工具都触手可及。在 Sketch 中,每个图层都支持多种填充模式;文本编排功能和字体库也是最好的,同时你将有无限大小的画布,还有一个很棒的切片工具。
必要的话,你可以用无限精准的分辨率无关模式来查看画布,或者打开像素模式来查看每一个像素导出后的样子。但是 Sketch 并不是一个位图编辑应用。也就是说如果你想修正一张照片或者用笔刷来画画,那么这不是你要找的应用。
界面
我们将 Sketch 的界面设计的非常简洁。最顶端的工具箱包含了最重要的操作。你可以用右侧的检查器来调整被选中图层的内容,左侧的窗口则会列出文件中的所有图层,其中也包括你正在创作的画布。
工具栏
Sketch 的工具栏涵盖了你创作当中所需要的所有工具。
在默认工具栏中,第一组工具分别是:包含了矩形和圆形等一些常用图形的 图形工具 (Shape),可以自由创作的矢量工具 (Vector),使用它们时都会自动新建一个图层。
编组 (Group) 和取消编组 (Ungroup) 能让你有条例的组织文件。
接下来的几个工具则都是用来编辑现有图层:旋转 (Rotate),变形 (Transform), 通过布尔运算来合并图层,以及在图层列表中上移或下移图层。
工具栏最后的导出(Export) 按钮 同时也是一个切片工具,你可以在这将你的作品导出为一个或多个位图或者矢量文件。
不同于其他绘图应用,Sketch把常用工具放在顶端的工具栏,而不是垂直排列的工具箱,但如果需要,你可以通过右击工具栏,进入“定制工具栏…” (Customize toolbar…) 来添加工具和快捷键。
图层列表
图层列表列出了所在页面的所有图层,每个涂层都会有一个小小的预览。你可以在这里:查看涂层是否被锁定,不可见,或使用了蒙板;重新排列图层,或者给图层做布尔运算,比如减去顶层形状;对图层进行建组或者重命名来管理他们。
Sketch 支持多页面的操作,你可以在图层列表上面的小按钮里面添加/删除或者转换到其他页面。如果你正在创作的页面中包含多个画板,你同样可以用这个小按钮在画板中相互切换。
检查器
通用检查器
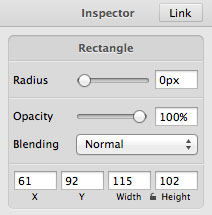
右侧的检查器能让你对正在编辑的图层——有时是正在使用的工具——进行参数调整。当你选中一个图层时,你会发现检查器被划分为几个区域。
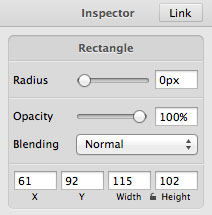
所有的图层样式编辑都在最顶端:图层所在位置,透明度,混合模式以及几个特殊选项——比如矩形内角半径的调整功能。

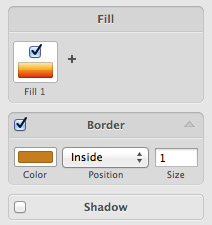
样式属性
每一种样式属性都有他们独自的区域,你可以勾选左上方的小方框展开他们,并显示出具体的选项。如果你点击颜色按钮,你会发现检查器滑倒一边,出现新的专门的颜色检查器,你只需要单击顶端的“后退”按钮便会回到主检查器。当你选中了其他图层,同样会自动回到主检查器。

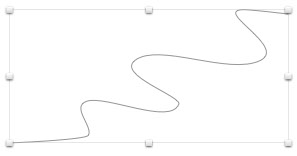
画布
Sketch 里的画布尺寸是无限的。你可以用无限精准的分辨率无关模式来查看画布,或者打开像素模式来查看每一个像素导出后的样子。
如果你想在画布中设置一个固定的边框,你可以直接用画板 (Artboard) 工具创造一个新的画板。
图层类型
在默认工具栏中,第一组工具会为你新建一个图层,分别是:包含了矩形和圆形等一些常用图形的图形工具 (Shape),可以自由创作的矢量工具 (Vector)。
图形
在你的文件中最常见的图层应该就是图形了。Sketch 提供了多种不同的图形供你选择:圆形,矩形,星型等等。你可以直接编辑使用这些矢量图形,也可以通过一些额外的选项来实现你想要的图形。
你只需单击工具栏中的图形(Shape) 按钮,选择一个图形,便可以开始创作。这些图形全部是由矢量组成的,所以你可以通过矢量编辑非常方便的 任意更改他们的形状。
额外选项
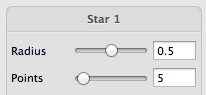
有些Sketch中的默认图形,会有几个有趣的额外选项。常见的便是星型和圆角矩形,当你选中他们时,检查器就会出现几个额外选项。星型的半径和角的数量以及圆角矩形的圆角半径都是可以调整的。
需要注意的是,当你改变这种图形的半径或者添加新的角时,你会失去之前对这个图形所做的所有编辑。

铅笔
你可以使用铅笔工具来自由的绘图。当你松开鼠标之后,Sketch 会帮你简化路径,顺滑曲线。
但是铅笔工具并不在默认的工具栏里,也就是说你需要右击工具栏—选择“定制工具栏…” (Customize toolbar…) 再将铅笔工具添加至你的工具栏中。或者使用铅笔工具的快捷键"P".

文本
Sketch 使用操作系统原生的字体渲染,因此文本看起来都会很棒。使用原生字体渲染的好处就是当你进行网页设计时,你可以肯定作品中的文本都是精准的。Sketch 同时支持文本样式,所以你可以让多个文本图层使用共同的字体,大小,和字间距等等。
添加文本
你可以从工具栏中选择文本工具。当光标变成文本光标时,在画布中任一点单击以添加文本图层。你会看见新的文本图层已被选定,直接开始打字吧。
你也可以单击并拖动鼠标以创造一个固定尺寸的文本框,当文本内容大于文本框时,会自动向下扩展文本框长度。而普通的不固定尺寸的文本框则会向后扩展宽度以适应文本内容。
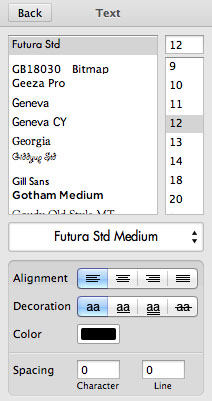
文本检查器
当你选中了一段文本,你会发现检查器这时变成了专门的字体检查器,你可以在这选择字体样式和大小等等。在字体列表中,每一种字体都默认设置了预览模式,如果你不喜欢,可以在偏好设置中关闭。
你也可以在这更改字间距和行距。在没有对整个文本对象设置通用填充的情况下,你也可以单独更改文本子区间的颜色。其他的文本设置功能——比如改变文本大小写——你可以在菜单栏的 格式 (Format) 中找到。

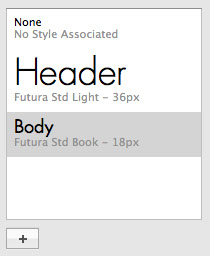
文本样式
字体检查器的最下面是一个文本样式的列表,默认下这里会是空白的,一旦你在这添加新的文本样式,当前的文本图层便会显示出新的文本样式。如果稍后,你添加了新的文本图层,并选择同一文本样式,也会得到同样的文字效果。

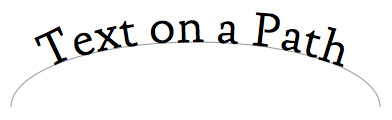
文本路径
Sketch支持文本渲染路径,比如右边这样:
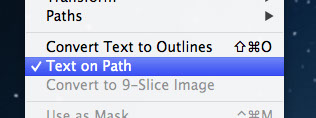
我们只需要两个东西来实现这个效果:一个矢量图形和一个文本图层。当你进入顶端的 编辑菜单 (Edit) > 文本路径 (Text on Path),Sketch会帮你把文本图层贴合的放在它下一层的矢量图形上面。值得注意的是,两者的顺序必须是矢量图形在文本图层的下面,才能得到这样的效果。
放置文本图层时你只需将文本横向拖至矢量图形,这点很难用文字表述,但你可以在创作中非常直观的看到他们如何实现。
文本也都可以被转换成矢量图形,你可以执行 编辑(Edit)> 将文本转换为轮廓 (Covert Text to Outlines) 的命令来实现。一旦转换,所有针对于矢量图性的工具现在也都可以在这个文本上使用了。


编组
你可以对多个图层进行 编组 (Group),并呈现为一个图层。你可以对组进行移动或改变大小,同时也可以进入组修改每一个独立的图层。
Sketch 当中的编组工具是非常强大的,因为多个组可以再次建为新的组,一起移动或者改变大小。当你改变一个组的大小时,组当中的内容也会相应的扩大。如果这个组中包含文本信息,那么文本的字体也会跟着扩大。
编辑群组
当你选中了一个组,你可以双击它去查看和编辑里面的内容,比如在组内移动单个图层或者直接新建图层。如果你选中了组外的任一对象,Sketch 会自动跳出组以便你选择文件当中的其他图层。这时如果你再选择某一组中的一个图层,Sketch 会自动帮你选中整个组。这和我们创作图形时的子路径是一样的。
直接选择
默认下,你需要先双击选中组,再单击选中组里的图层。但是如果你按住 ⌘ 键 (command键),你便可以进入组,直接选择想要的图层。
如果你只想将编组工具用于组织图层列表,而不想每次都先双击,你可以勾选编组检查器中的 直接选择 (Click-through when selecting) 选项。你也可以在通用偏好设置中这样定义新建的编组。

选择,移动,改变大小
在使用其他绘图应用的过程中,想必你已经对图层的概念非常熟悉了,然而在Sketch中我们并没有这个概念——或者说任一图形都是一个图层,这取决于你怎么看了。
当你在画布上添加一个矩形时便添加了一个新的图层,再画一个矩形就又添加了一个图层。每一个对象都有他们自己的图层,每一个图层上也都只有这一个对象。在这整篇手册中我们都会用到“图层”这个词,但你现在知道了,我们这里所说的图层并不等同于传统意义上的图层。
添加图层
添加图层最简单的方式便是直接从工具栏选择一个标准图形。比如选中矩形工具,光标会变成一个右上角有个小矩形的十字图案。这时你只需在画布上单击并拖动鼠标来添加你想要的形状。松开鼠标,随即完成这个矩形,你可以紧接着绘制另一个新的矩形。当你按住 shift 键来绘制时,则会画出一个正方形。
当你觉得已经完成了你想要的矩形时,只需单击画布上任一点(无需拖动鼠标)来退出矩形工具,或者在工具栏的矩形图标上单击取消。

选择图层
你可以通过单击一个图层来选中它,这时选择框的四个角和四条边上上会出现8个手柄。万一你没看见这些小手柄,但你十分肯定自己选中了这个图层,那么有可能是你不小心将手柄隐藏起来了,你可以进入 视图 菜单栏,打开 显示选区手柄 (View > Show Selection Handles)。
你可以按住键盘上的 Shift 键来同时选择多个图层,当你点击其他图层时,之前选中的图层也会为你保留。如果你按住 Shift 键去点击一个已经选中的图层,则会取消选择它。
如果你在画布上任一点单击并拖拽出一个矩形,则会选中这个矩形中的所有图层。你可以继续按住 Shift 键来增加图层或者取消个别已经选中的图层。
如果你同时按住 alt 键,则只会选中完全被包括在所画选取内的图层。
修改尺寸
上文提到的8个手柄不仅会向你指示出选区,还可以帮你修改图层的大小。你可以拖动任一个手柄来调整,如果你同时按下Shift 键,图层则会固定比例的变化。
如果你按住 alt 键,图层会从中间向四周改变大小,而不是从对角开始变化。
移动
你可以选中任意图层,并拖动鼠标来移动他们。按住 Shift 键来拖动,则会让图层严格按照垂直或者水平方向移动。
当你移动某一图层(或者修改尺寸)时,Sketch会自动帮你将它与相邻的图层对齐。万一没出现自动对齐,那可能是参考线功能被不小心关闭了,你可以在 视图 菜单里打开显示参考线 (View > Show Layer Guides)。
标尺 (Rule),参考线 (Guides) 和 网格 (Grid) 是一个大的话题,我们会在另一章节单独来讨论。
如果你先按住 alt 键再拖动图层,你其实会创建一个原图层的拷贝,原来的图层还是会在最初的位置。
图层重叠
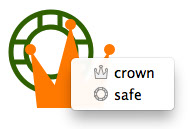
为了更方便的选中被压在另一个图层下方的图层,你可以同时按住 alt 和 command 键单击,这是会出现一个小小的下拉菜单,里面列出了光标下面的所有图层。
你可以立即拖动移动一个之前并没有选中的图层,但是如果你想移动一个压在另一图层下的图层,则可以按住 A 键,保留现在的选取,而不会重新选择其他图层。

蒙版
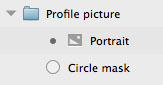
Sketch里的蒙版可以让你有选择性的显示出图层的一部分。比如说在一个图片上圆形蒙版,那么这张图片就只会显示出圆形内部的内容。
所有的图形都可以变成蒙版,你只需要在 编辑 菜单中点击 使用图形蒙版(Edit > Use as Mask), 所有在这个蒙版上面的图形都会被剪切成蒙版的内容显示出来。

限制蒙版
如果你不想接下来所有的图层都被蒙版剪切,那么你可以将蒙版和想要被剪切的图层单独编组,一次来限制蒙版的使用情景。一旦蒙版被编组,其他一切在组外的图层就都不会被蒙版剪切了。
在无法编组的情况下,你还可以通过以下方式限制蒙版:
・选中一个你想从剪切蒙版中解救出来的图层
・进入 编辑 菜单,选择 忽略底层蒙版 (Edit > "Ignore Underlying Mask")
这一层图层和它以上的所有图层就都不会被蒙版剪切了。当你调整图层顺序的时候则需要格外注意,个别图层可能会意外的被蒙版剪切。
图形蒙版
如果上面这一系列操作听起来很麻烦,我们也有更好的办法:在画布上同时选中一个图形和一张图片,选择 编辑 菜单中的 用所选图形做为蒙版 (Edit > "Mask with Selected Shape"), 就可以直接将这个图形作为选中图片的蒙版了。Sketch会自动为他们编组,并把其中的图形图层变成蒙版。
ALPHA 蒙版
默认情况下,一个蒙版会显示出所在区域的图片,隐藏其他的地方。另一种使用蒙版的方式是通过 ALPHA 蒙版建立渐变区域,来具体选择图片的各部分是否可见。
使用这个方法你可以先选中蒙版,选择 编辑 (Edit) > 蒙版模式 (Mask Mode) > ALPHA 蒙版 (ALPHA Mask) 来实现。
式样
使用检查器可以将图层变成任何你想要的样子。
通用选项
检查器的第一部分会告诉你所选图形的位置,透明度和混合模式,还有几个特殊的选项,比如当你选中一个矩形时,这里就会出现一个小滑块,用来调整矩形的内角半径。

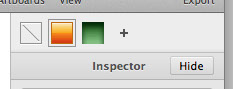
边框
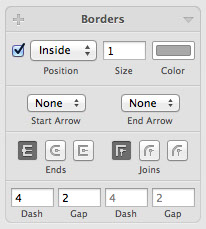
所有的边框,描边,或者图层都可以用纯色或者渐变色来填充,同时你也可以选择描边的位置,在外围,中间还是内侧。
想创作出虚线的话,你可以使用 虚线/间隔 (dash/gap) 的输入框来实现。
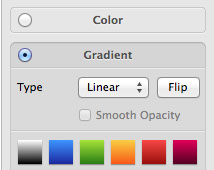
想把边框变成渐变色的话:
・单击色彩按钮,你会看到一个新的颜色面板滑入检查器
・在这个面板的底部你可以将边框的颜色填充模式转换为渐变模式
你还可以在里面的突出按钮中,选择线性渐变还是径向渐变。



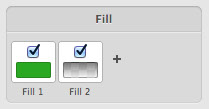
填充
Sketch当中,所有的图形都可以用纯色,渐变色或者图案来填充。
同时你也可以选择图案填充,在预设中选择图案,或者你也可以自己添加一张图片,通过平铺 (Tile) 或者扩展 (Fill) 的方式来填充。
・平铺 (Tile) :图像被不断重复直至铺满整个区域
・扩展 (Fill) :图像被放大直至占满整个区域
你可以按下第一个填充按钮右边的 + 按钮来添加第二个填充。每一个图层都可以最多使用四种填充,他们会从左至右一次叠加显示。每一个填充都可以选择自己的混合模式,你也可以调整他们之间的透明度。
需要注意的是,如果一个图层有多种填充, 并且最右边的一种填充是纯色或者没有任何透明度的渐变色的话,那你就看不到底下的其他填充了。
但是你可以通过拖拽不同填充将他们进行重新排列。
模糊
Sketch为你提供了三种不同的模糊方式,你可以在模糊工具的区域中进行选择:
・高斯模糊(Gaussian Blur):能让你的图层均匀的模糊
・动态模糊 (Motion Blur):仅向一个方向模糊,造成一种运动的错觉
・缩放模糊 (Zoom Blur) :从一个特定的点向外模糊
需要注意的是,模糊是一种非常消耗资源的渲染效果,图层越大,模糊就需要占用更多的内存空间和处理器能力。
阴影 & 内阴影
阴影和内阴影会有相同的参数设置和工作原理,唯一的区别是阴影一个在图形外部一个在图形内部。注意:当模糊半径被设置为0的时候,文本图层的内阴影才是最好看的。也请记住,你可以通过给阴影设置零点误差和扩散模糊来模仿出发光的效果。
虚线
矢量图层会有几个额外的边框选项:虚线,更改结束点或合并点的图形。想创作虚线,你可以先找到检查器中的边框区域 (Border),单击右上角的三角形图标,这时边框面板会自动扩展出现几个新的选项,其中最下面就有四个设置虚线的输入框。
举个例子,一个4-2的虚线图形会画出一个长4个像素的线条,留出长2个像素的间隔,接着再画4个像素长的线条并一只重复。一个5-4-3-2的虚线图形则会画出一个长5个像素的线条,留出长4个像素的间隔,接着再画3个像素长的线条,留出一个长2个像素的间隔,并重头再来一遍。

镜像
镜像会给你一个图层是站在玻璃桌面上的印象。你可以使用滑块来调整镜像的强度。第二个滑块则会决定镜像和原图形之间的距离。如果你认为滑块无法提供足够的灵活性,你也可以在一旁的文本框中输入更大的数值。
色彩校正
如果你希望系统自动优化现有的图片,你可以运用色彩校正工具,但这同样是非常消耗资源的渲染效果,所以我们建议你直接去更改图形的填充颜色,就可以简单的实现你的需要。
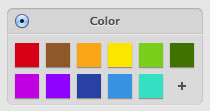
色彩
Sketch里我们直接将拾色器放在了检查器当中。你可以选中一个图形,进入填充或者边框选择的面板,再点击色彩按钮,就可以看见拾色器。
这时,通用检查器将会滑到一边,展现出一个新的色彩面板。最顶端是拾色器,选用HSB的色彩模式,色彩的饱和度和亮度分别按照水平方向和垂直方向变化。底下则有两个滑动条,分别供你调整色相和透明度。
HSL 色彩模式
紧接着你会看见一个十六进制表示 (HEX) 的色彩数值,以及 RGB 模式的色彩值。你也可以直接单击 RGB 的标签来切换至 HSBA 的色彩模式。
如果之前你就打开过色彩面板,那你就会看到在拾色器下面,你可以选择颜色填充,渐变填充或是图案填充(图案的扩展填充而非平铺填充)。在每一个区域你都可以点击 + 按钮,将色彩样式添加到预设列表中。

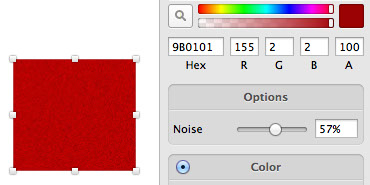
杂色
当你在调整涂层填充模式的时候,你会发现在选项面板 (Option),有一个“杂色” (Noise)滑块,滑动它,便可以增加图层的杂色密度。

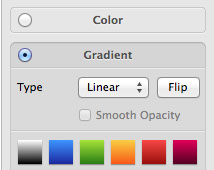
渐变
Sketch当中的渐变模式可能和你预期中的不太一样,因为你可以直接在画布当中更改渐变滑块,而不是很麻烦的在检查器中更改。
想要给图形设置渐变填充,你可以直接选中图形,单击填充按钮,色彩工具就会显示在检查器中。想了解色彩工具的使用方式,请先阅读色彩工具章节。在色彩面板的底部,你也可以在纯色填充,渐变填充和图案填充当中进行选择。
单击渐变,在弹出的的突出按钮中,你可以选择线性渐变,径向渐变或是环形渐变。你也可以直接选择颜色对调 (Flip),画布的图案会随即更新过来。原本纯色的填充也会被一个渐变色取代,同时还有两个至多个点连成的渐变线覆盖在图层上。渐变线上的每一个点都是一个色彩滑块,滑块之间的颜色则会被绘制成平滑的色彩过渡。
想要改变色彩滑块的颜色,你可以先单击选中它,这时你会在右边的拾色器里看见你所选滑块的颜色。只要选择一个新的色彩值,你就能在画布上看到相应的改变。
在渐变线中间单击,你就会看见一个新的色彩滑块被添加。你可以移动这些色彩模块来调整渐变过程的平滑度,你也可以移动渐变线的起点和终点来改变渐变的方向。
如果你想移除色彩滑块,直接在画布上选中它,再按下键盘上的 delete 键,或是 backspace 键即可。
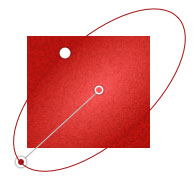
径向渐变
如果你选中了径向渐变,那么渐变线上的第一个点便会是径向渐变的中心,末端的点则会决定渐变的范围。在渐变色的外圈上,你会发现另一的点,你可以拖拽它使渐变范围在正圆和椭圆当中变化。
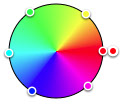
环形渐变
环形渐变会在图层上以中心点顺时针渐变。你可以在其中任意加减色彩滑块,方法和线性渐变一样,在渐变线上移动或者拖拽色彩滑块即可。
边框渐变
Sketch里,我们同样可以对描边进行渐变渲染,使用方法和填充渐变类似,只需点击边框面板里的色彩按钮,再重复以上的操作就好。




多层填充
Sketch里,每个图层都可以同时使用至多4种填充,所以你可以非常方便的将一个半透明填充添加到另一个纯色填充之上。只需要单击第一个色彩填充旁边的 + 按钮即可。你也可以拖拽不同的填充来调整他们之间的顺序,也可以将其中一种填充拖出面板来删除它。
如果你想改变每一层填充的色彩属性,你可以点击色彩按钮,在色彩面板中改变颜色,或者在纯色填充,渐变填充和图案填充之间切换。你也可以取消勾选每一个色彩按钮上面的小方框,以禁用某一种填充。
当你在创作多层填充的图层时,单击最后一层填充的色彩按钮,你就会在色彩面板中发现几个新选项,你可以在这里为有连接关系的填充选择不同的混合模式,也可以单独调整每一种填充的透明度。

预设
如果你读完了前面关于色彩和渐变的章节,那你其实已经见过预设很多次了。色彩填充,渐变填充和图案填充都支持预设,你可以轻易地添加和移除。以上的每一种填充模式中,Sketch都自带了一系列的预设,不过如果你不喜欢他们的话,你也可以将这些预设全部移除。
色彩预设
我们的色彩预设则是一个特例。如你所知,Sketch有自带的拾色器,所以我们也会管理我们的预设。如果你在标准的 Mac OS 拾色器中有一系列的预设,Sketch会在每次运行的时候导入这些预设。如果你想拜托这些预设,在 OS X 拾色器中移除掉就好。

链接样式
链接样式可以让多个图层的样式始终保持一致。当你有多个图层共享同一种样式的时候,举个例子——改变一个图层的边框,那么其他图层的边框也都有相同的变化。
你可以点击检查器右上方的 链接 (Link) 按钮来激活链接样式。你会看见检查器稍稍下滑,露出一行预设。点击 + 按钮就可以添加链接,然后选中另一个图层,再点击你刚刚创建的新链接,这一图层就会立即改变。这个时候你对这两个图层中任一个做修改,另一个都会做出相应的改变。
如果你想移除预设,只需右击它,并选择弹出的 移除 (Remove) 按钮。

解除链接
举个例子,如果有三个图层同时共享一种样式,而你想解除其中一个图层的链接(但依然保持另外两个图层相互链接),这个时候你可以先选中想解除链接的图层,然后点击预设栏中的第一个图标,即可解除链接。这个图层看起来并不会有任何变化,但当你改变这个图层的样式时,另外两个图层都不会再随之改变了。
矢量编辑
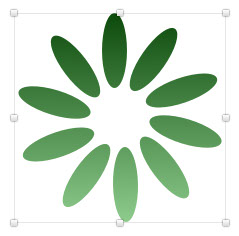
Sketch中有一系列可以编辑矢量的工具。双击一个矢量对象(比如一个图形)就可以直接编辑矢量图形的锚点。同时我们也有一些其他的选项:布尔运算 (Boolean Operations) 让你将几个基本图形合并成一个复杂的图形;剪刀工具 (Scissors tool) 可以分段剪切图形;旋转复制 (Rotate Copies) 则为你理想的创作出按照原点旋转复制的图形,最典型的例子便是绘制花瓣。
矢量工具
矢量是由直线和曲线定义的几何图元。不同于位图图形,矢量图形的文件格式——比如PDF——是非常灵活的,他们可以在被任意放大缩小的同时,依旧保持图形的精确性。矢量图形里的直线和曲线均是由一点到另一点创作出来的,一系列相互连接的直线和曲线最终形成了一个矢量的路径。
绘制一个矢量
Sketch 里有三种方式来添加矢量图形。
・矢量工具 (Vector Tool) :通过绘制锚点来形成直线或曲线,并组成适量图形。
・铅笔工具 (Pencil Tool) :你可以像使用真实的铅笔一样画一条线,Sketch会使线条变得顺滑,并转换成矢量。
・图形工具 (Shapes) :这是最简单,也是大家最喜欢方式,你可以使用变形工具 (Transform) 和布尔运算 (Boolean Operations)来进行进一步创作。
矢量工具
我们从矢量工具开始介绍。虽然对于大部分的创作,我都不建议大家使用矢量工具,但是大家对现有矢量图形中点的编辑方式,几乎就和用矢量工具绘制新的矢量一样。
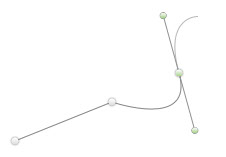
单击工具栏中的矢量工具图标,然后在画布上任意单击来添加第一个点,再点击其他地方添加第二个。这时你会看到一条直线将两个点相连接,你可以按住鼠标,往其他方向拖拽来绘制出曲线。
点的两端所连接的两个不同的小点被称作锚点,锚点的位置决定了这条曲线具体的弧度。这一切便代表了绘制矢量图形的全部。当然,你可以随时更改你刚才的操作。
当你绘制玩这个矢量,你可以选中第一个点来结束这个适量路径,或者你也可以通过按 Return 键 / Escape 键,或者在工具栏中取消选择矢量工具的图标来结束。

编辑一个矢量
我们接下来的讨论适用于绘制新的图形,或者编辑已有的矢量图层以及圆形或者矩形这样的标准图形。你也可以直接双击一个已有的矢量图形来编辑它。
矢量图形上的任一点都可以单击来选中(这一点会在画布中突出显示),你可以拖拽这一点来移动,或者按下 backspace 键/delete 键来删除这一点。同时,如果你双击某一点,则会在那里添加或移除锚点,将一条直线变成曲线,反之则将一条曲线变成直线。
锚点模式
在画布顶端的小工具栏里,有一些针对所选矢量点的附加设置:
・直线角 (Straight):当你刚刚点击画布的时候,会添加一个直角,也就是说没有任何锚点,你所得到的便是一条直线。
・镜像 (Mirrored):锚点会镜像对应。两个锚点将会与主点距离相同并且正好相互对立。当主点并非直角时,镜像便是默认的点模式。
・不对称 (Asymmetric):两个锚点到主点之间的距离是独立的,但他们依然相互对应。
・断开连接 (Disconnected):锚点之间完全独立,互不影响。
・圆角 (Rounded):锚点将会以特定的内角半径渲染成圆角,非常适用于将一个矩形的一两个角变成圆角。
高级编辑
绘制矢量图形时,你可以按住 shift 键再画之后的点,Sketch会自动帮你对齐到前一点的45度角方向,这在你绘制直线时会非常方便。如果你是在两点之间添加新的锚点时按住 shift 键,你便会得到两点间的锚点。
如果你按住 command 键,单击两点间的线条,Sketch则会帮你在线条的正中间添加锚点。
多选区
Sketch中有一个不太显而易见的功能便是,你可以同时选中多个点,并一起移动他们,你只需按住 shift 键,再以此选中需要编辑的点。你会看见被选中的点会有深灰色的外圈,没被选中的则没有。
另一个多重选择的方法则是,按住 shift 键,拖动鼠标从空白处画出一个矩形选区。如果你在松开鼠标时依然按着 shift 键,那么除了矩形选区内的,你还可以继续选择单独的点;如果在松开鼠标时你没有按着 shift 键,则仅会选中矩形选区内的点。
布尔运算
如果Sketch的标准图形中没有你想要的图形,那就需要你自己创作了。你的第一个想法也许是用矢量工具来手绘出来,然而你会发现很多复杂的图形都可以轻易地被拆分成基本的图形,布尔运算正是为了帮你实现这一点——将几个基本图形结合成一个复杂图形。
子路径
Sketch支持动态的布尔运算,但在我们做进一步讨论之前,先来快速的回顾一下矢量图形。Sketch当中的大多数矢量图形都只含有一系列的锚点——也就是说都只有一个路径。然而一个图形可以有多个子路径,至于这些子路径最终是什么效果,则取决于他们是如何组合的。
在Sketch当中使用布尔运算,Sketch会通过具体的布尔算法将最上层的图形变成下一层图形的子路径。因为Sketch当中的布尔运算是动态的,所以你也可以随时调整每一个子路径,比如你可以单独调整其中一个矩形的内角半径。
布尔运算
我们有4种不同的布尔运算,你可以根据需要来具体选择:
合并形状 (Union):合并的结果是会得到两个矢量区域的总和。
减去顶层形状 (Subtract):这一项的结果是顶层矢量的区域会从下一层的图形上移去。
与形状区域相交 (Intersect):与形状区域相交的结果是会保留原图形重叠的部分。
排除重叠形状 (Difference):排除重叠形状的结果是只保留原图形不重叠的部分,它是“与形状区域相交”这一运算的反向。

图层列表
当你有一个含有多个子路径的图形时,你可以来看看左侧的图层列表。正如编组列表一样,图层列表的左边也有一个下拉箭头,单击它你便会看见这个图形的子路径列表。值得注意的是,每一个子路径的布尔运算你都可以在右边的按钮中单独修改。一个子路径可以被设置成减去顶层形状,它上面的一个子路径则可以和它再相合并。
图层列表的顺序是从下至上的,布尔运算的工作原理也是一样,即你所选的布尔运算将这一层和下一层的图形相组合,他们的结果再与另一层相组合。

变形工具
变形工具可以通过改变点的位置或者制造一个视觉上的3D效果来使一个矢量图形变形。Sketch里,你可以运用变形工具变形一个或同时变形多个图层。
选中一个或多个图层,然后单击工具栏里的变形工具。你可以拖动四角的锚点来任意改变图形的形状,或者拖拽中间的锚点来同时移动两个边角使图形倾斜。

剪刀工具
剪刀工具可以用来剪去矢量图形的线条。你可以先选中矢量图形,然后选中工具栏中的剪刀工具,或者在菜单栏中进入 编辑 > 路径 > 剪刀工具 (Edit > Paths > Scissors) 来使用。
接下来你可以单击矢量图形的边来剪切它。当你完成后,只需单击图形外的画布,或者按下键盘上的回车键或退出键即可。当你将图形剪切到只剩一条直线时,Sketch会自动退出剪刀工具。
复制旋转
这是Sketch当中一个特别的工具。它并没有出现在默认的工具栏里,但你可以通过右击工具栏并选中定制工具栏 (Customize)来将旋转复制添加到工具栏上。你也可以在菜单栏中进入 编辑 > 路径 > 复制旋转 (Edit > Paths > Rotate Copies).
这个工具能复制选中的图形,并按照一个特定的中心点旋转。例如绘制一朵花,你可以先画出一片花瓣,然后复制12片花瓣并旋转,即可得到一朵花的图案。
你可以选中一个图层,激活复制旋转工具,输入你想要的复制数量,接着调整中心点的位置,最后单击图形外的画布即可退出复制旋转工具。
所有的复制图形都会被视为原图形的子路径,如果你想让他们成为完全独立的图层,你只需从菜单栏进入 编辑 > 路径 > 分离 (Edit > Paths > Split)即可。

描边宽度工具
描边宽度工具让你任意改变图形边框的宽度。选中一个矢量,在检查器中设定边框,然后在菜单栏中进入 编辑 > 路径 > 描边宽度工具 (Edit > Paths > Stroke width tool)。现在再点击画布上的图形边框,添加一个宽度锚点,你可以拖拽这个锚点使描边变宽或变窄。
你同样可以将描边宽度工具添加到工具栏中,右击工具栏并选中定制工具栏就好。

画布
Sketch 里的画布尺寸是无限的。你可以用无限精准的分辨率无关模式来查看画布,或者打开像素模式来查看每一个像素导出后的样子。
如果你想在画布中设置一个固定的边框,你可以直接用画板 (Artboard) 工具创造一个新的画板。
画板
Sketch里的画板是在无限的画布中的一块固定大小的画框,这些画板完全是可选择的。当你的文件中包含画板的时候,画板之外的部分会变暗,这样你就可以很清晰的看到什么在画板中,什么不在画板中。
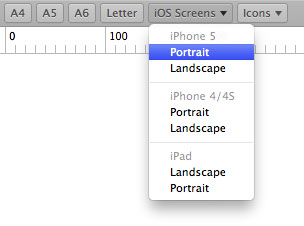
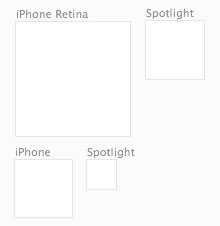
如果你设计网页,你会想针对不同大小的屏幕进行设计,这时你就可以将每一个屏幕尺寸设定为一个画板。如果你设计图标,你会想限制自己在默认的图标尺寸中创作,你同样可以将不同的图标尺寸设定为画板。导出的时候,你可以将每一个画板导出成独立的文件,就和使用切片工具一样。
添加画板
想要添加画板,你需要先选中工具栏里的画板工具,然后单击画布,拖拽出一个矩形区域,即成为一个画板。你可以在检查器中为这个画板命名,或者你也可以重复以上操作来创建另一个新画板。在工具栏中,我们也有一些预设的画板供你选择,当你选中任一个,Sketch会自动帮你整齐排列多个画板。
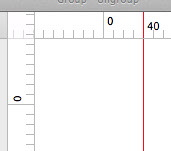
值得注意的是,当你在检查器中切换不同画板时,标尺的提示区域也会跳转到你所选的画板位置。

画板 VS 切片
你可能会问画板和切片工具之间有什么样的区别,事实上,他们并没有太大不同,但是你也并不能将画板完全看作切片,反之亦然。取决于你在Sketch中进行的具体创作,会有使用这两种工具的不同需要。请记住,切片工具是专门用来导出文件的。
例如在做网页设计的时候,你会想为每一种屏幕尺寸设定一个画板,并将它们导出为全尺寸图片来展示给客户。但是当你真正做网站的时候,你会想从整个设计中切片导出一些小小的区域——比如一个按钮——来在HTML代码中使用。所以针对这个小按钮你会使用切片工具,但是如果将每个按钮都单独设定成一个画板就没有太大意义了。
如果在创作过程中,你觉得完全没必要用到画板工具,也当然没问题,这完全是个可选择的工具。
模板
使用画板工具的另一个方式是使用我们默认的模板。进入菜单里的 文件 > 利用模板新建 (File > New fromTemplate)。如果你选中 "Mac Application Icon" 的模板,你就会看到我们已经为你设置好了常见图标尺寸的画板。
标尺,参考线,网格

Sketch里的这几个工具能帮你把图层准确的放在理想的位置,是沿着网格还是沿着一条直线,又或者是在另两个图层正中间。
参考线
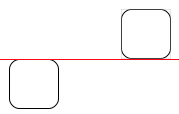
自动参考线在Sketch的默认设置中是被打开的,你可以同时按住 control 键和 L 键来关闭它。当你在调节一个图层的大小或者移动一个图层的位置时,Sketch会自动帮你把这个图层与其他图层对齐。如果Sketch将某一图层自动与另一图层对齐,你会看见一条红线,两个图层便依据这条红线对齐。
距离和尺寸
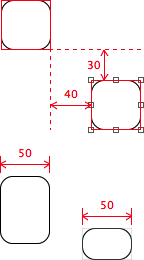
当你按住键盘上的 option 键,Sketch会帮你显示出你已选中的图层和你的鼠标现在所悬浮的图层之间的距离,一个简单的图例便能说明。
同样的,如果你在调节一个图层的大小,Sketch也会帮你显示出具有相同长度或宽度的图形的数据。
标尺
Sketch当中的标尺在默认设置中是被隐藏起来的。就像我们说的,Sketch里的画布是无限的,所以标尺也并不是固定的。你可以任意拖动标尺来设置自己的起始点。
你可以在标尺上任一处双击鼠标,便可以添加手动参考线,只要标尺是被显示的,这些手动参考线也会一直被显示。想移动标尺,你需要在标尺里按住鼠标拖拽。想要移动手动参考线,你需要在标尺中选中参考线再拖拽。想要移除手动参考线,则需要把参考线拖出标尺之外,噗的一声便会消失。



规则网格
你可以进入 视图 > 显示网格 (View > Show grid) 来打开网格,在这里你还会看见 网格设置 (Grid Settings)的按钮. Sketch支持两种不同的网格:规则网格和布局网格,你可以根据所进行的创作来选择适合的网格,这两者的区别也非常显而易见:
规则网格可以调节小方块的大小以及粗线条出现的频率,默认的规则网格是由长度为20px的小方块组成的,每10个小方块出现一条粗线条。
布局网格
在布局网格里,你可以改变页面的总宽度,以及所含多少个纵列。同时你也可以修改每一个横排的高度和纵列的宽度。
像素缩放


在Sketch里,你可以用来你两种方式来查看你的作品,具体用哪一种则取决于你的创作了。这两种模式可以在 视图 > 显示/隐藏像素网格 (View > Show/Hide Pixel Grid) 当中切换。值得注意的是,当你用100%的尺寸(图片的实际尺寸)来查看时,这个两个模式看起来是没有任何区别的,只有当你放大图片时,才会显示。
如果你很在意作品中每一个像素看起来的样子,那么这个像素模式就非常是你的菜。你所看到的就相当于,先把这张图到处为PNG格式再在MAC自带的“预览”应用中放大查看。
如果你不太在意这些那么传统的模式会更适合你,就算你放大,所有的图形也依然会有顺滑的曲线。
强制像素预览
有时你会发现你无法退出像素模式,这是因为有些图层效果(模糊和色彩校正)必需在像素基础上工作。这就意味着,想要展现这些效果,你必须先栅格化图形然后再添加滤镜,也就是说,虽然矢量预览不再适用,但我们可以强制显示像素预览。
当你无法退出像素模式时,Sketch会弹出对话框告诉你具体是哪一个图层在阻止你,如果你正在创作一个非常大的文件,这将会帮你节省不少时间。
导入
支持导入的文件格式
Sketch 支持导入几种不同格式的文件,你可以将文件拖进 dock 上的 Sketch 图标,或者直接拖进一个已经打开的画布里。
・JPG: 照片文件所常用的格式,但并不支持透明度。
・PNG: 如果你画的内容中有透明的像素,这将是最好的选择。
・TIFF: 支持透明度,但这种格式的文件会更大。
・PDF or EPS: 保存矢量对象,目前基本支持。
・SVG: 能很好的保留图形和文本的导出,但是并不支持阴影使用这种格式主要可以让该文件在其他应用中导入。
不支持导入的文件格式
以下列出了一些平面设计中常用的,但Sketch暂时还不支持的文件格式。
・PSD: Photoshop 文件是封闭且不支持导出的,如果你有Adobe CC的套件,那么你可以将PS文件导出为 .PDF,并导入Illustrator。
・AI: Sketch目前不支持.AI文件,但是Illustrator可以打开从 Sketch 里导出的.PDF文件。
导出
想要导出你的文件,你可以从菜单栏进入 文件 > 导出… (File > Export…) 或者直接单击工具栏中的导出按钮。Sketch的画布是无限的,所以导出文件时,你要告诉 Sketch 你想导出具体哪个部分。
切片
当你第一次点击工具栏的 导出(Export) 按钮时,Sketch会帮你创建一个刚好包含画布上所有内容的切片选区。如果有些内容是你不需要的,你可以拖动切片选区的任一边框来修改选区的大小。万一你还觉得麻烦,你也可以直接在你想要的部分上单击并拉动鼠标创建一个新的切片选区。
你可以为每一个切片单独命名,同时他们也会以这个名字保存进磁盘。
这里有一个很方便的小技巧:如果你在文件名中加入了一个斜杠 (一个"/"),那么Sketch就会自动新建一个文件夹,并把这个文件放入其中。举个例子,如果你将切片命名为 foo/bar.png ,那么Sketch会先帮你创建一个叫做 foo 的文件夹,然后在里面创建一个叫 bar.png 的图片。

RETINA
在检查器里有一个方框可以勾选 “@2x” ,当你选中它,Sketch会同时帮你导出一个两倍分辨率的图片,并在文件名里加上 “@2x” 的后缀。之所以这么做,是因为 Apple 约定了所有应用当中的 Retina 高清图片都需要加上这样的后缀,Sketch帮你大大的简化了这一步骤。
仅导出特定图层
在默认情况下,每一个切片都会导出其选区内的所有图层,但你也可以打开 仅导出以下图层(Only export the following),这时你会看到一个图层列表,勾选你想要的图层,之后就只会导出你所选中的了。比方说,你正在设计一个网页,你想导出其中的一个按钮,如果这个按钮里有透明像素的话,你肯定不想连按钮后面的背景图图片也一起导出,那么这时我们上面所说的方法就能帮你只导出特定的图层。
修剪
每一个切片中都还包含一个 修剪 选项。选中它之后,每一个被导出的切片中的透明外围都会被剪去。
举个例子,你在文件中定义了一个 30 x 40 px 的切片选区,里面只包含了一个 15 x 15 px 的圆形,与其修改切片选区的大小来贴合这个圆形,不如打开 修剪 选项,Sketch就会自动帮你减去 30 x 40 px 选区内的所有透明部分,最后只留下 15 x 15 px的图像。
这个方法同样适用于多个所选图层合并导出的情况。(使用上述一样的操作即可)
CSS 属性
Sketch有一个贴心的小功能,帮助网页设计师将他们的静态原型转化成真实的 HTML 代码。
当你在画布中选中了任意数量的元素,你都可以进入菜单栏中选择的 编辑 > 复制CSS 属性 (Edit > Copy CSS Attributes) ,Sketch便会为你选中的对象声明 CSS 中的边框,填充,渐变,阴影以及文字样式。
Sketch也会自动将软件当中的渐变转化为 CSS 当中的渐变。由于 CSS 中的渐变语法非常纠结,所以这个功能可以帮你节省很多时间。将你的创作从 Sketch 转化为 CSS 真的非常简单。
打印
Sketch 当中的打印功能虽然很基础但也是很棒的。我们现在专注于屏幕图像的创作,但是有些情况下,你也会想打印点东西。
当你进入 文件 > 打印 (File > Print) ,你需要先告诉 Sketch 你要打印哪一个画板或者哪一个切片。如果画布上并没有已创建好切片,Sketch 会提示你先创建切片。
Sketch 目前还不支持 DPI 调整,将来的版本中可能支持,但我们现在还不能确定。
偏好设置
位移贴图 & 对象复制 (OFFSET PASTED & DUPLICATED OBJECTS) 的选项会让你的图像位移 10 x 10 px,如果取消这个选项的话,你复制的图像则会粘贴在原图完全一样的坐标上。
脚本
激活脚本功能
要想激活 Sketch 当中的脚本功能,你需要进入到菜单栏中的 Sketch > 偏好 (Preferences),选择 通用 (General) 标签,单击 激活脚本(Enable Scripting)。一个新的菜单项会显示在菜单栏中,名字叫 插件 (Plugins),点击这个 自定义脚本选项… (Custom Script...) 你就可以开始便携自己的脚本了。
安装脚本
脚本文件需要有一个 .jstalk 的扩展名,放在 ~/library/application support/sketch/plugins 的目录下面。 如果你的 Sketch 是从 App Store 下载的,那么它将处于沙盒模式当中,所以你需要把脚本文件放在 ~/Library/Containers/com.bohemiancoding.sketch/Data/Library/Application Support/sketch/Plugins 的路径下。
他们就会出现在 Sketch 的 插件 (Plugins) 菜单里。插件的文件名既是插件的名称,你甚至可以为这个插件自己设定一个快捷键。
语法
想要了解 JSTalk 和他的语法请参考 JSTalk.org。
前导
Sketch 会在它运行的运行的每一个脚本前加上下面这个代码片段,这样就可以访问一些常用的变量。
var doc = [[NSDocumentController sharedDocumentController] currentDocument]; var selection = doc.selectedLayers();
键盘快捷键
你可以给菜单栏中的插件设置快捷键,按照下面的步骤:第一行应该是一段注释,用以解释这个脚本要做什么,第一行当中还应当包含用括号括起来的快捷键,比如:
// just a comment (cmd y) // (ctrl alt cmd t)
最后一个字符会被当作快捷键,在他之前的会作为修饰键。下面的这些修饰键全部都是有效的:
control ctrl alt option cmd command shift
需要注意的是,一旦你安装一个插件,那么你就可以在 Plugins> Custom Script 这个菜单下运行所有自定义脚本。
案例
通过举例来说明 API 的使用方法会比发布头文件更加容易:
・Make 5 copies of an object with varying opacity
以上所有案例文件你也都可以在 Github上找到。
请求用户输入
一个脚本可以按照以下方式请求用户输入,返回的结果是一个字符串,它可以被轻易地转换成整数或浮点数。需要两个参数,一个是短标签,用以通知用户;另一个是输入框内的默认值。
[doc askForUserInput:"How many times?" initialValue:10];
可以查看这些 案例。
API
以上所有脚本都可以保存为一个 .jstalk 的文件,然后把它们放在上文所提到的路径下,即可正常运行。
第三方脚本
想要找更多的 Sketch 脚本,请参见这个 gihhub 上的代码库。
所有关于API的重要变更,我们都会发布到 日志上面。
快捷键
Sketch 有一系列为数不多但相当实用的快捷键,他们能大大提高你的工作效率。
通用快捷键
・control+h: 触发选区手柄
・control+l: 触发自动参考线
・control+g: 触发网格
・Space: 抓手工具
・Enter: 编辑所选图层
・⌘+3: 滚动至所选图层
・⌘+2: 放大所选图层
・Z: 放大工具。按住 Z 键,用鼠标单击拖拽出一个区域放大。缩小啧使用 Z + alt 再用鼠标单击。
・Escape: 退出当前工具,取消选择所有图层或返回检查器。
・Tab/Shift-tab: 在当前群组中切换不同图层。
添加图层
・R: 添加一个矩形
・O: 添加一个椭圆
・L: 添加一条直线
・U: 添加一个圆角矩形
・T: 添加一个文本图层
・V: 添加矢量图层
・P: 铅笔工具
移动图层 & 更改尺寸
・alt + 拖拽鼠标: 复制一个图层
・alt + 鼠标悬停: 显示两个图层之间的距离
・alt + 更改图形尺寸: 两边对称的更改图形尺寸
・shift + 更改图形尺寸: 等比更改图形大小
以上列出的是一些隐藏的快捷键,但是当然啦,还有更多的快捷键已经显示在菜单里了。熟练的使用这些快捷键真的能大大加快你的工作速度。 如果你发现某一功能用另一个快捷键更方便的话,请一定让我们知道。
隐藏命令
Sketch 有一些隐藏的偏好设置,对于一些特定的使用需求将会很有用。想要使用这些指令,进入到 Mac 下的 “终端” ,然后输入这些命令。重启 Sketch 即会生效。要想关闭其中的任何一项设置,把命令中的 YES 改成 NO 即可,反之亦然。
defaults write com.bohemiancoding.sketch svgExportSkipAssignIdToLayerName -bool YES
例如当上面这条指令被设置成 YES, 图片导出 SVG 格式时,Sketch 就不会使用图层 ID 作为名称。
如果有用户希望 Sketch 针对特定的小众群体有一些非常实用的功能,我们可以帮你制作一条像上面那样的命令,如果你有这样的想法,请随时联系我们。
About
Contact
如果你创作或翻译了 Sketch 的相关文档、视频和教程,请一定与我分享,让更多人爱上 Sketch。如果你对于本站有任何想法和疑问也请随时联系我,我很期待你的建议。
Share
Sketch 中文站对你有帮助吗?不要吝啬你的爱,分享给你的 Designer 和 Geek 朋友们吧。
©2014-2022 SketchCN.